Come collegare WordPress a Medium
Medium è sicuramente la piattaforma per la pubblicazione online di contenuti editoriali che ha ricevuto il maggior hype nel corso del 2016 (e che è balzata agli occhi del grande pubblico anche in Italia negli ultimi giorni, da quando è stata scelta per ospitare il blog dell’ex-premier Matteo Renzi). Alla base del successo di Medium c’è sicuramente un design moderno delle interfacce e la scelta azzeccata del font utilizzato (un font custom che richiama un Lucida Grande), che garantiscono un’alta leggibilità dei contenuti. Per il resto, le funzionalità offerte sono davvero essenziali, e anche questo va sicuramente nel trend degli ultimi anni di offrire strumenti sempre più mirati e che tendono a privilegiare un’esperienza utente focalizzata e ben curata. Tradotto: l’importante è fare una cosa e farla bene. Medium si colloca così a metà strada tra Twitter e WordPress: una piattaforma dove “Content is King”, ma con la facilità di utilizzo di un social network. Era quindi solo questione di tempo prima che il suo CEO Ev Williams decidesse di facilitare l’integrazione tra la sua creatura e il CMS più utilizzato al mondo.
Il plugin Medium per WordPress
Medium ha pubblicato un plugin ufficiale sulla repository WordPress che rende estremamente semplice pubblicare un articolo su entrambe le piattaforme contemporaneamente. L’installazione e la configurazione del plugin è estremamente facile, vediamo quindi insieme i passaggi necessari per agganciare le due piattaforme.
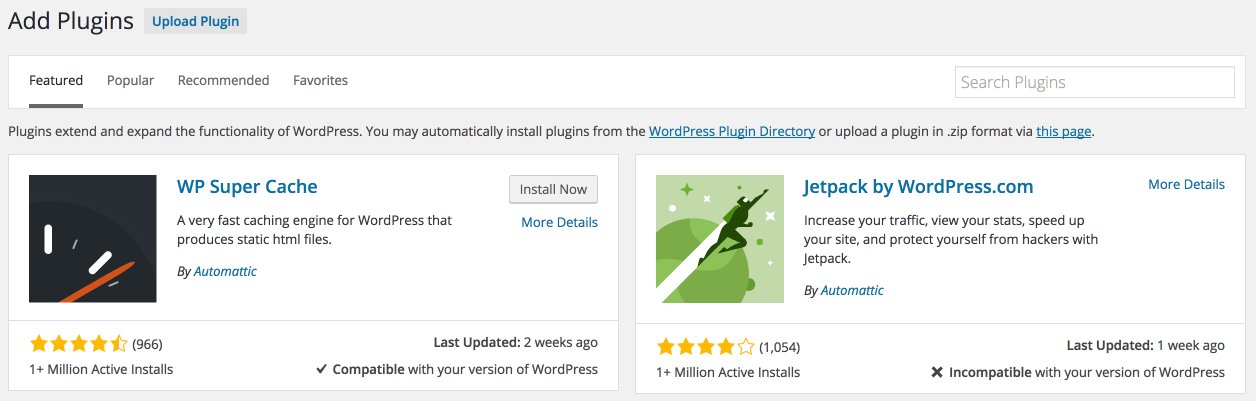
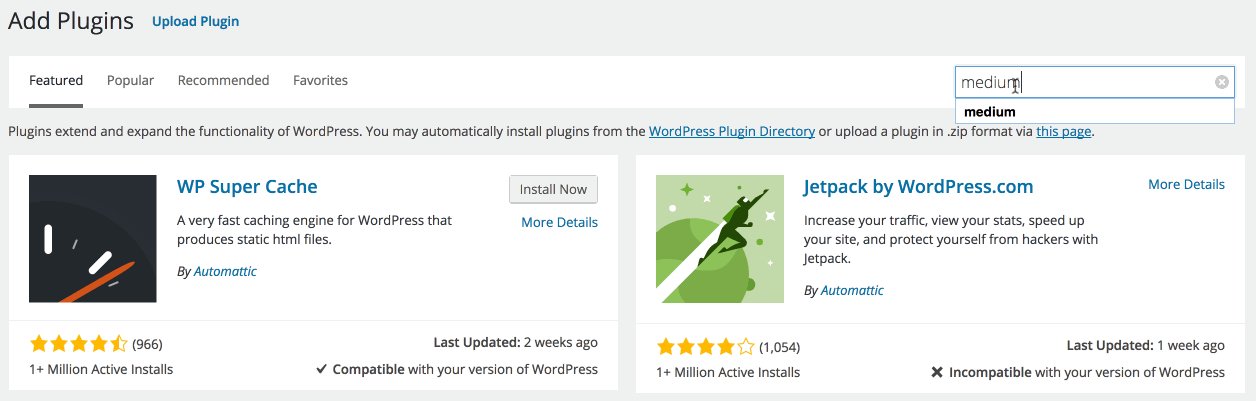
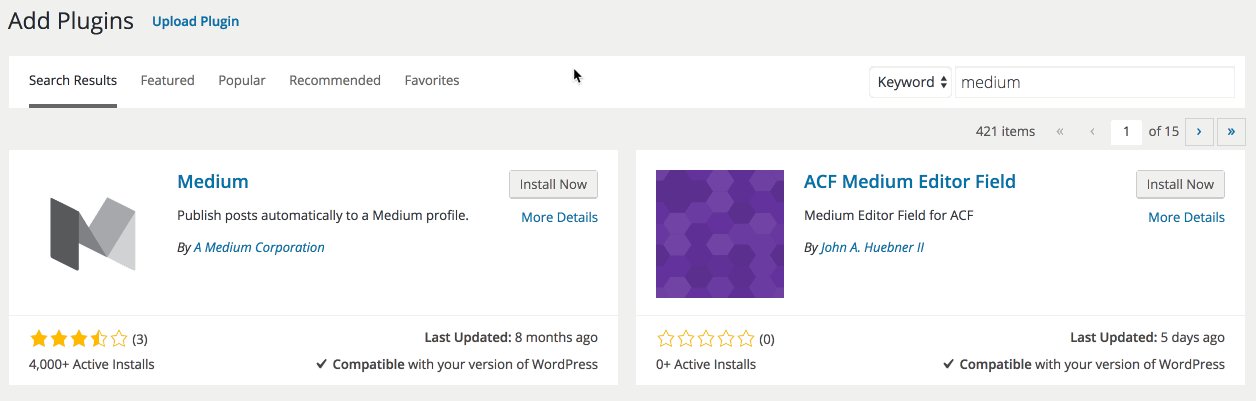
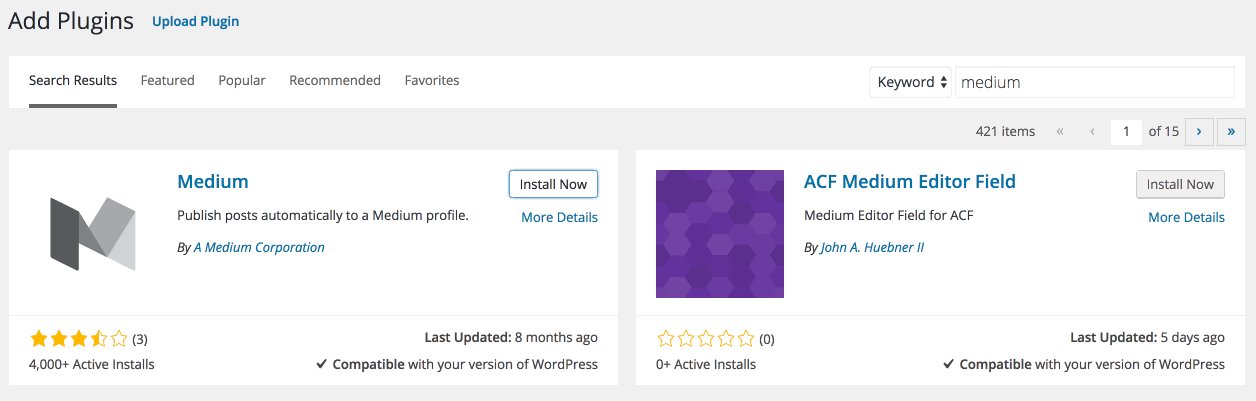
Per prima cosa bisogna ovviamente installare il plugin! È possibile farlo direttamente all’interno dell’installazione WordPress dal menu Plugin cercando “Medium” (anche se il nome ufficiale del plugin è Medio).

Al momento, sulla repository è disponibile la versione 1.4.0., quindi una versione ampiamente stabile anche se l’ultimo aggiornamento risale circa ad Aprile 2016. È in ogni caso un plugin ufficiale, cosa che è sempre apprezzata!

Una volta effettuato il download del plugin e averlo installato e attivato come da prassi WordPress siamo rimasti per un attimo disorientati nel cercare la voce di menu per configurarlo. Il plugin infatti non offre nessun link diretto ai settings nella schermata di gestione dei plugin WordPress (e questa è sempre una buona cosa da tenere a mente se siete degli sviluppatori WordPress!), né offre nessuna voce di menu dedicata sotto alle “solite” voci Strumenti o Impostazioni. Per configurare il plugin è quindi necessario andare nella schermata di gestione del proprio profilo WordPress, accessibile sia dal menu Utenti (cliccando su Il tuo profilo) che dal messaggio di benvenuto in alto a destra nell’admin bar.
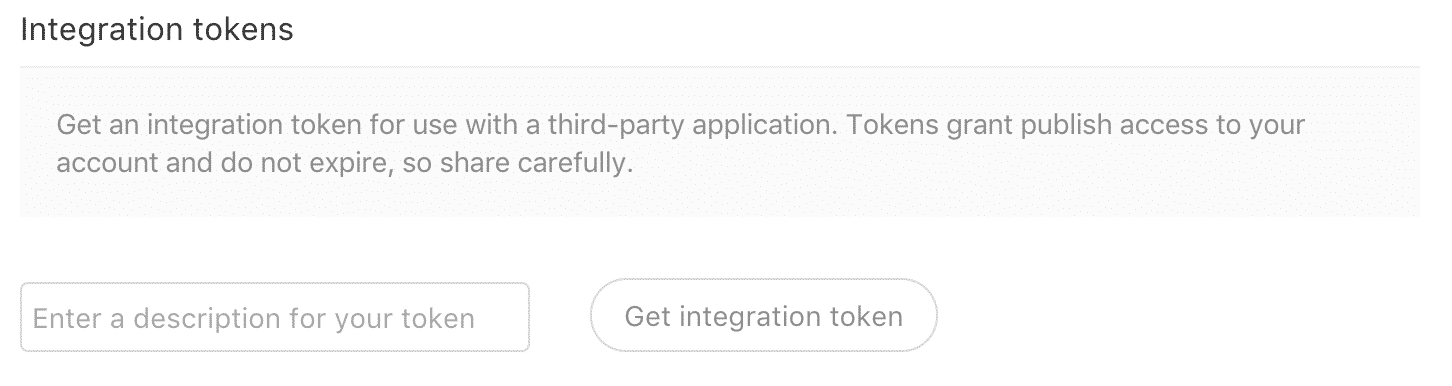
La cosa fondamentale da fare a questo punto è inserire l’Integration Token di Medium, ossia un token che associa in maniera univoca l’installazione WordPress al nostro account Medium. L’Integration Token può essere generato dai Settings del nostro account Medium, inserendo semplicemente un nome per il token e cliccando sul pulsante “Get integration token“.

Una volta copiato e incollato il token all’interno del campo “Integration Token” di WordPress, il più è fatto! Il plugin utilizzerà il token per recuperare le informazioni del nostro profilo Medium, in primis l’elenco delle pubblicazioni che abbiamo già creato.
In aggiunta, il plugin Medium offre anche le seguenti opzioni per configurare al meglio l’interazione tra le due piattaforme:
- Default cross-post status: lo status di default da impostare per l’articolo creato in automatico su Medium. Possiamo scegliere tra Public, Draft e Unlisted. Lo status Unlisted, come suggerisce la parola stessa, è simile allo status “Non in elenco” per i video su YouTube: l’articolo è a tutti gli effetti pubblicato e raggiungibile tramite URL diretto, ma non sarà incluso nei risultati di ricerca e nei feed di Medium.
- Default cross-post license: il plugin ci offre la possibilità di stabilire la policy da adottare di default per tutti gli articoli che creeremo in questo modo. Ci sono molte opzioni tra cui scegliere, compresa la CC 4.0.
- Default cross-link status: questa opzione permette di aggiungere un link alla fine dell’articolo che rimanda alla versione pubblicata su Medium, e viceversa su Medium un link di rimando alla versione WordPress. Probabilmente un buon aiuto per indicizzare un blog su Google 😉
- Default follower notification: permette di attivare o disattivare l’invio di una notifica ai vostri follower su Medium che li avvisi della pubblicazione del nuovo articolo.
La cosa interessante è che comunque tutte queste opzioni possono essere gestite anche sulla base di ciascun articolo, così da poter escludere la pubblicazione per i post che magari non hanno un taglio editoriale e che riguardano soltanto comunicazioni di servizio. In questo senso, sarebbe sicuramente utile la possibilità di scegliere per quali categorie attivare la pubblicazione in automatico su Medium, chissà che questa feature non sia presente in una delle prossime release!
Aggiornamento #1: come potete vedere nella versione Medium di questo articolo, il plugin non include le immagini inserite (mentre riporta correttamente i link). Altra feature che sarebbe sicuramente utile inserire!
Aggiornamento #2: il plugin non sembra neanche aggiornare i contenuti una volta che il post viene pubblicato su Medium. A questo punto converrebbe fare un tutorial su come scrivere un plugin WordPress per Medium più performante di quello ufficiale!
Also published on Medium.